Hi everyone! How are you doing? The air is getting cold. Be careful not to have a cold. I love winter too. It’s a beautiful season.
Last month, I showed a blink pattern coding to you. Then this month I try to make a pattern of light fade in and out with Chibi-Chip.

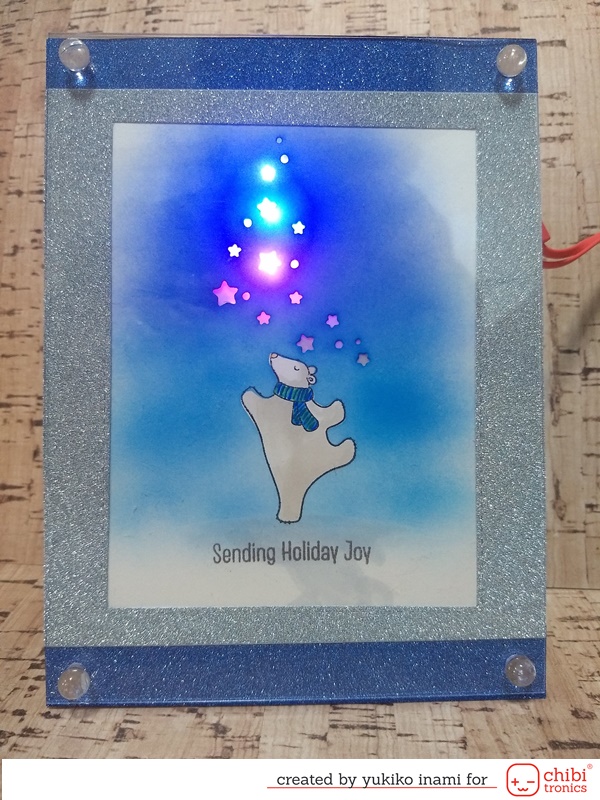
A polar bear is dancing in the snow under the aurora. I’d like to see the northern lights someday.
As I told you in last month’s post, Chibitronics has Love to Code. It is a very friendly system to learn to code. You can see how to play with it at Chibitronics Website. There are the free download files of the instruction book or you can buy a very nice kit or simple just Chibichip there too.
It is not hard. Believe me, many kids and adult beginners of coding are learning with it. If you are interested in it, check out there!
If you have not known about Chibichip and Love to Code, please see my last post, too.
Fade with while loop
I show you today’s work. Coding for Fade in and out.
Let’s start with a simple example.
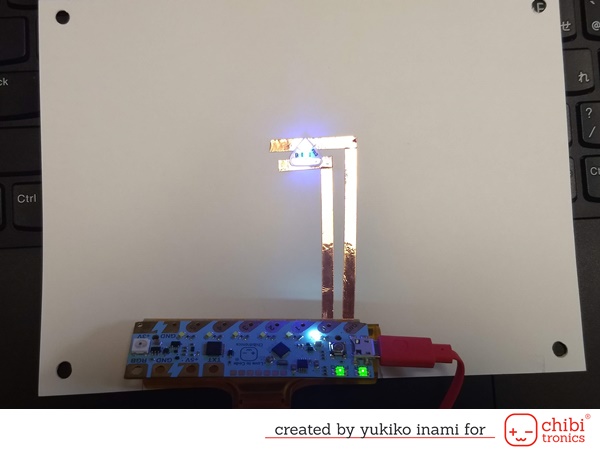
This is the Chibi-Robot frame with Chibichip I showed last month. It was blinking. We can change the pattern of blink with code, right? We used “on” and “off” code in the program. Next, do you want to use another effect?
You can make the fade in and out effect with the changing the brightness of light slowly and continuously. I love this pattern. It can make a fantastic atmosphere.
<For First Coming>
Before going to below, please check the first half of my last post.
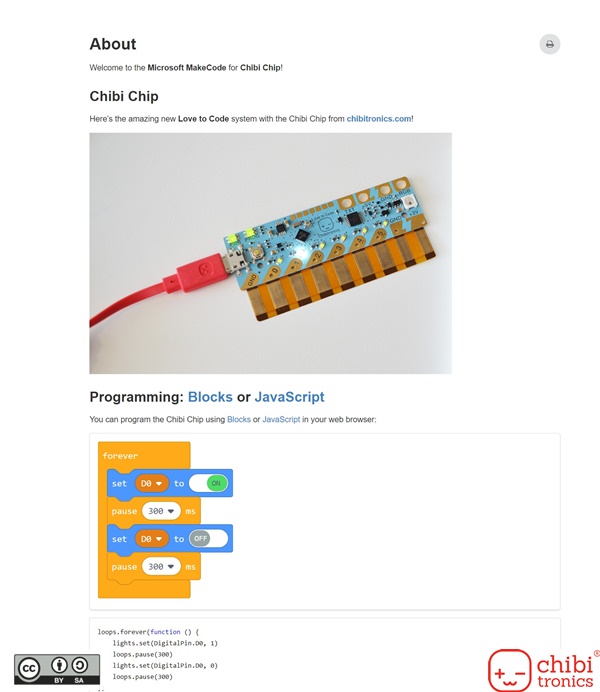
OK, start here! Love to Code page in Chibitronics Website.
And I’ve found new instruction pages while I wrote this, there are very friendly instruction pages. Amazing one! It’s a must-watch! You can see what does mean both of text code and block code.

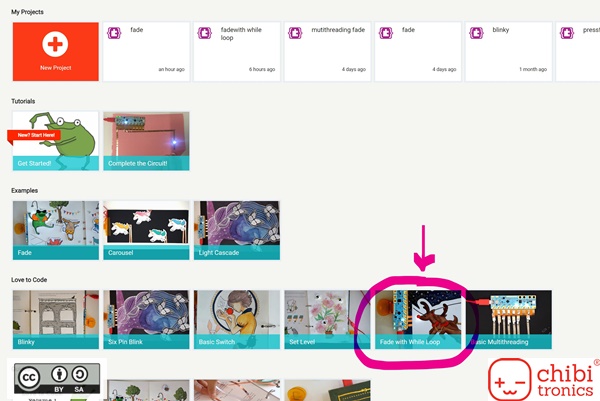
Next, these below are the original pages for coding.
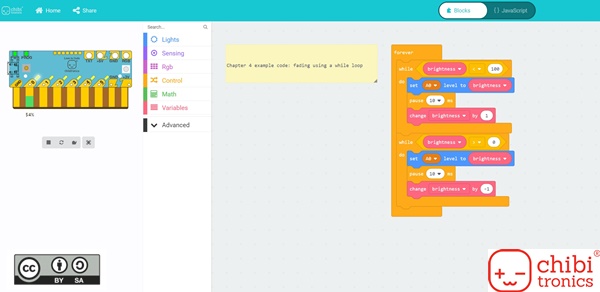
<In Block Coding>
Please try the above tutorial. You can use it and other example codes here.


This is the example block code of Fade with while loop.

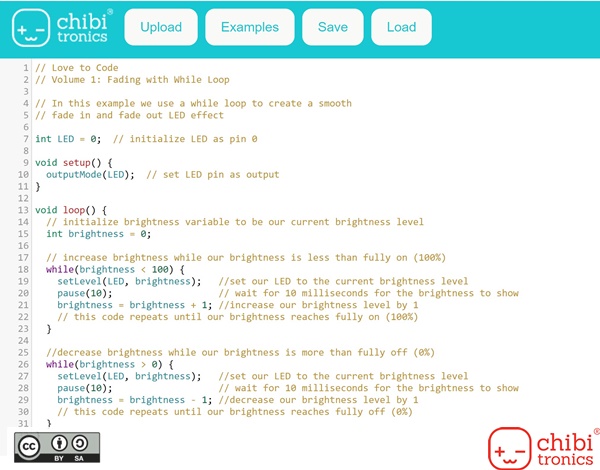
<In Text Coding>
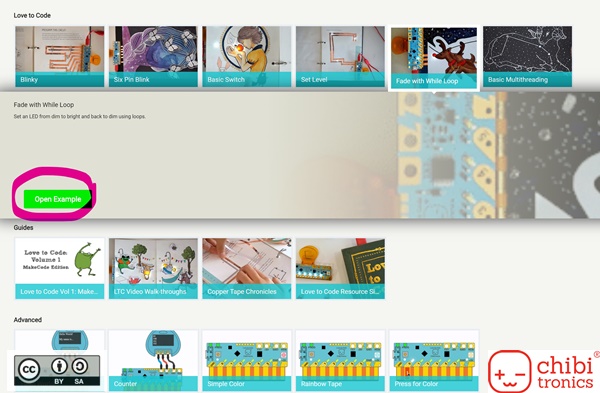
This example code from here. Click “Example”→7. Love to Code Vol1→Fade with while loop
The blown sentences are for explanation to us. In the program, after “//” sentences are ignored. So we can use it as the notes to us what the program means or what we try to do.
Please read below. You can understand what the code wants to work the Chip.

<Circuit>
It is the same as last month. You can change the pattern of shining using the same circuit.

You have got once the way of write code for fade, then you can arrange it as you like.
<Arrangement>
I use the example code for the polar bear dancing frame I showed you in the beginning.
This code is default code as Light Cascade for Chibichip at the time of shipment from the factory. So you can see this pattern when you turn on your Chibichip.
And you can reload from the website this code named “Light Cascade”.
On the Block code pages, click “Light Cascade” and “See Instruction”. You can do it yourself step by step. And on the text code page, here.
If you are interested in the card circuit and detail. Please visit my blog.
And I made one more arrangement from the multithreading code.
Do you like it?
When you make a change in the coding, you can check it immediately what will happen. It is so fun.
Don’t be scared, just try! You can get a step in the new world.
Thank you for stopping by.
Have a good day!
Nicorin
